How to host your static websites on GitHub with https for free
A short tutorial on how to host your static websites completely for free with GitHub and Cloudflare.

Hi there! In this short tutorial I’ll show you how to host your website with https enforced for no cost using free Cloudflare and GitHub accounts. Let’s go!
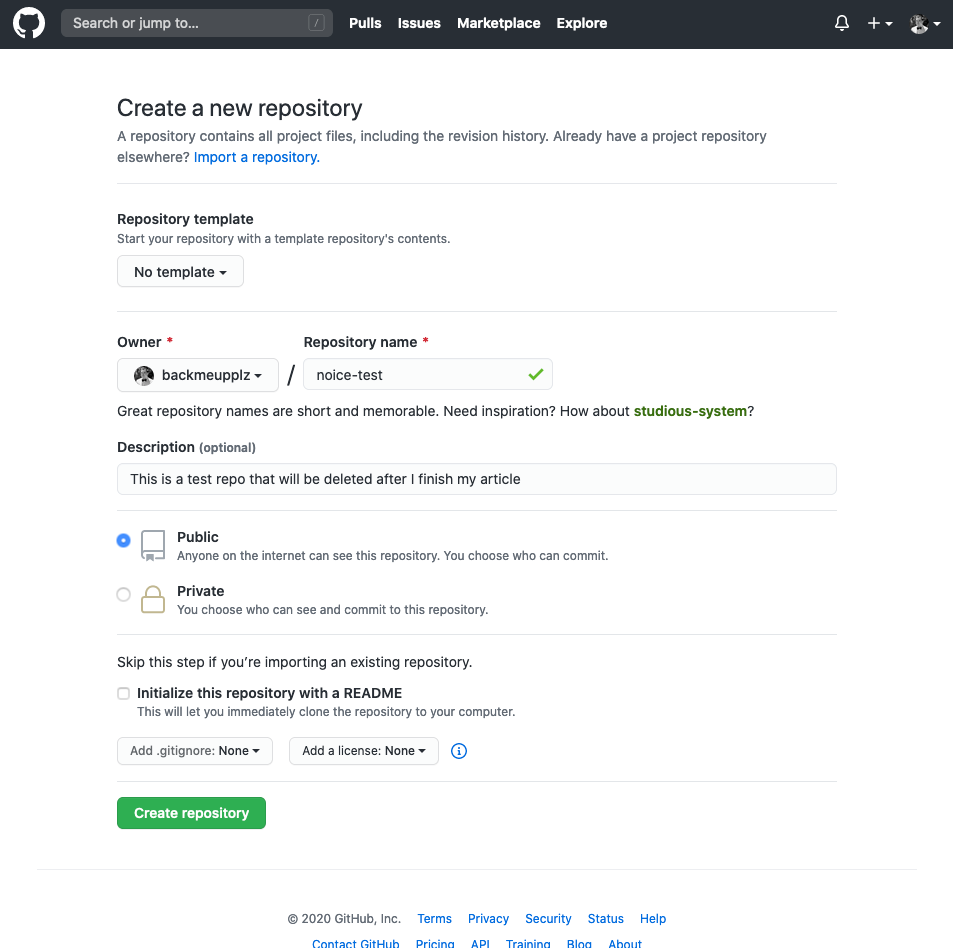
- Create new public GitHub repository.

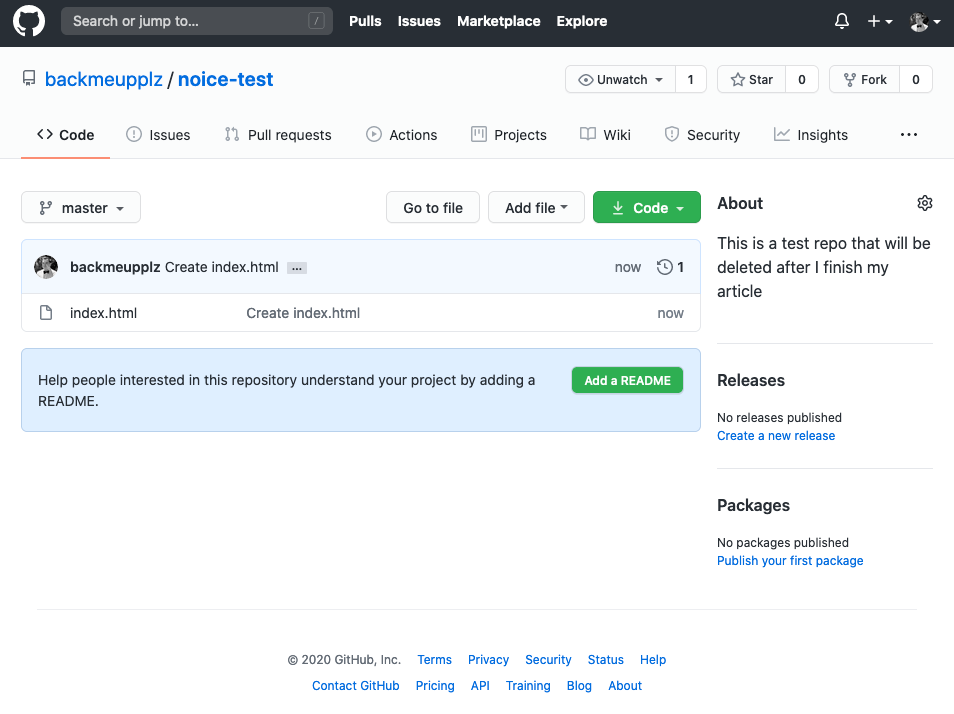
2. Push index.html to this repository containing your static webpage code.

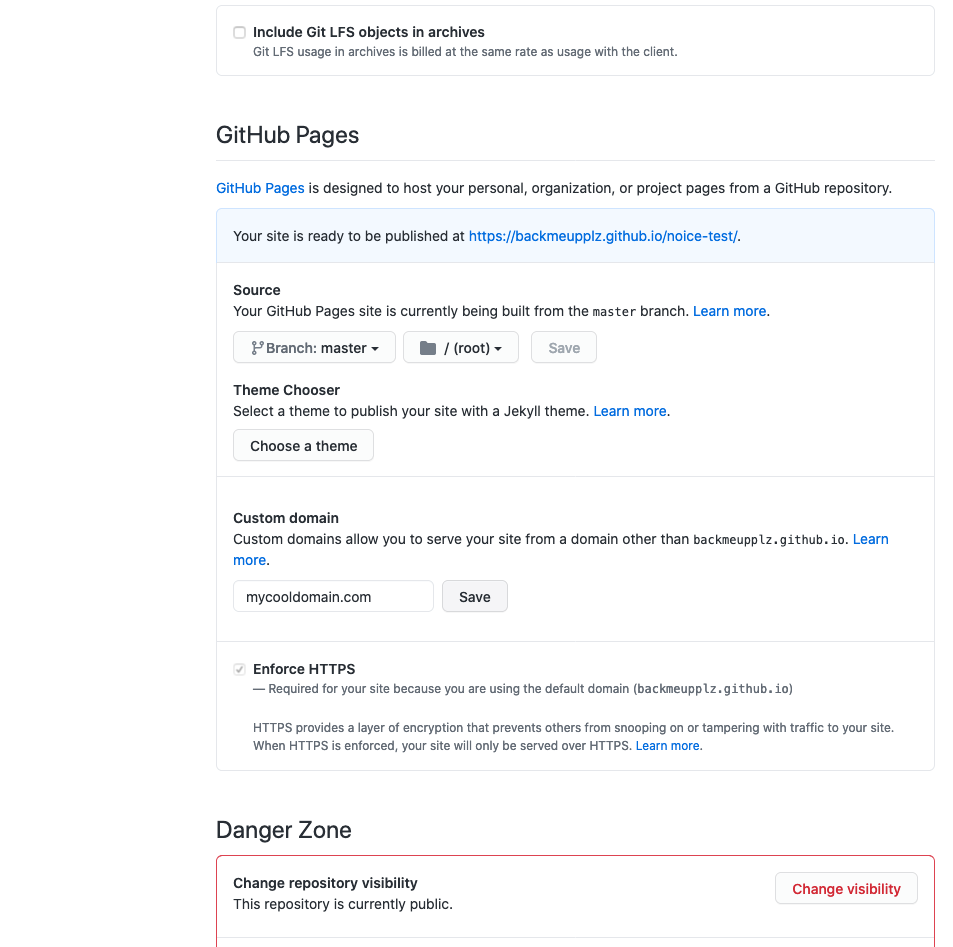
3. Turn on GitHub Pages in the repository settings and add your custom domain there.

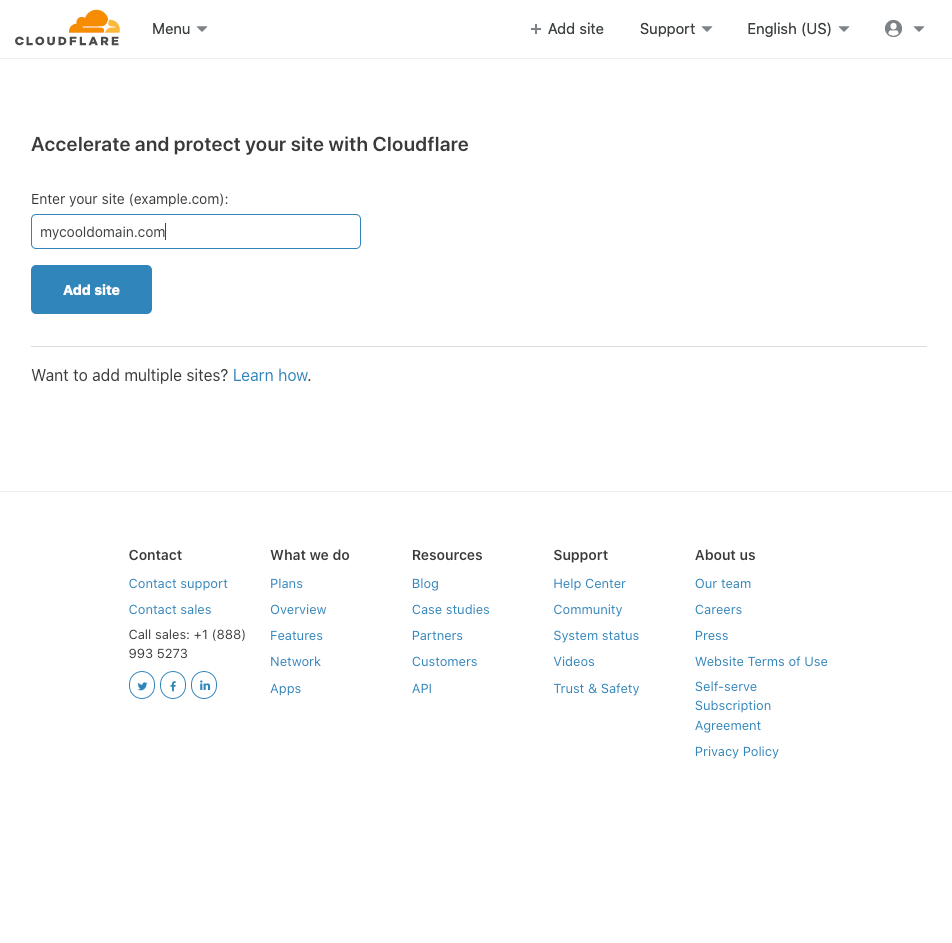
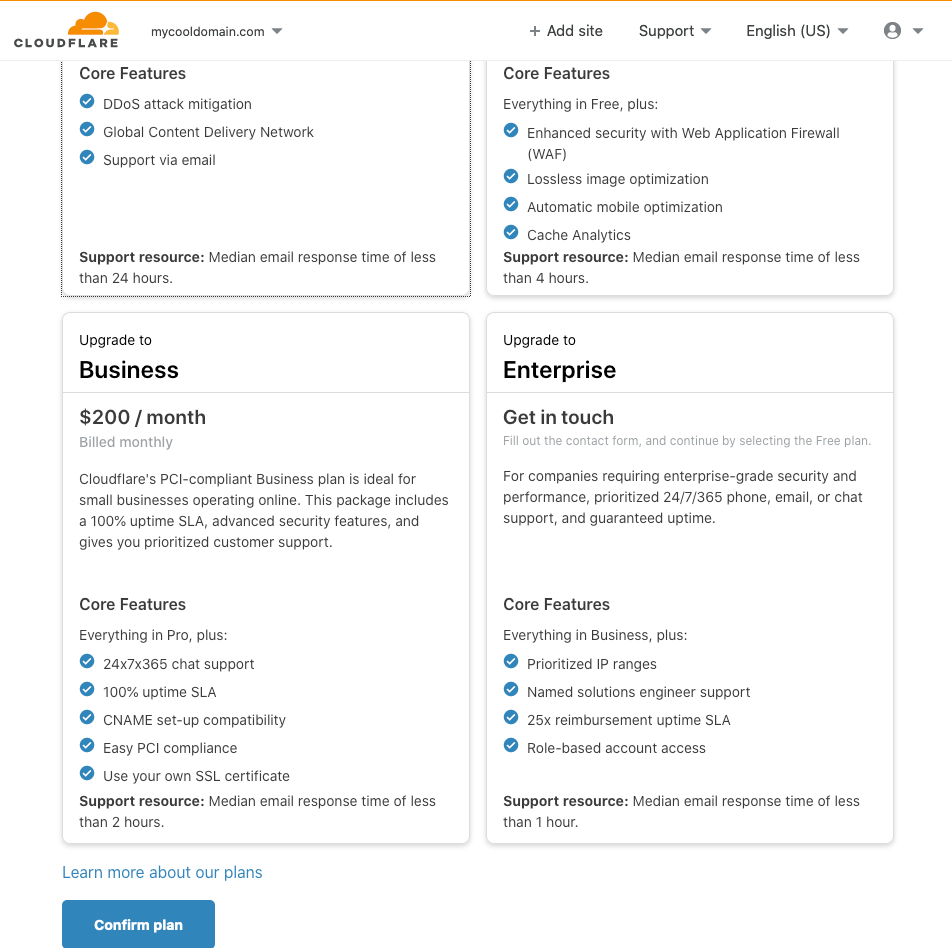
4. Go to Cloudflare and add your website to the system.


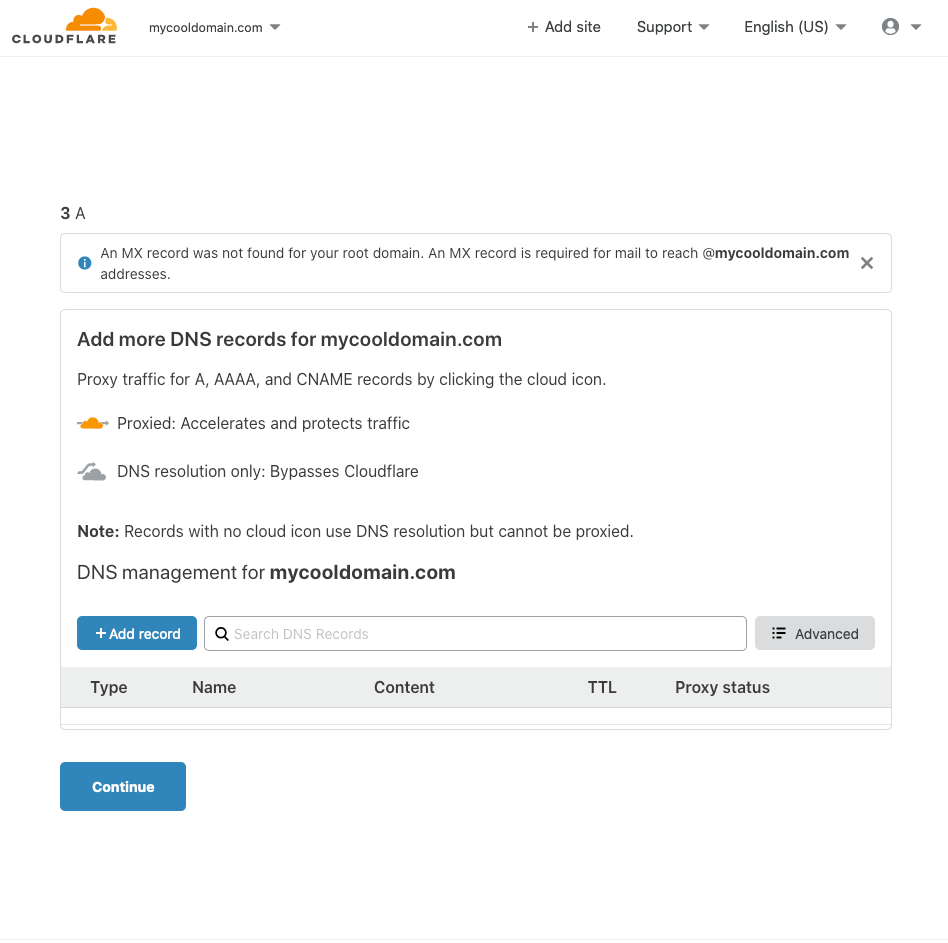
5. Remove all DNS records during one of the steps to add your website.

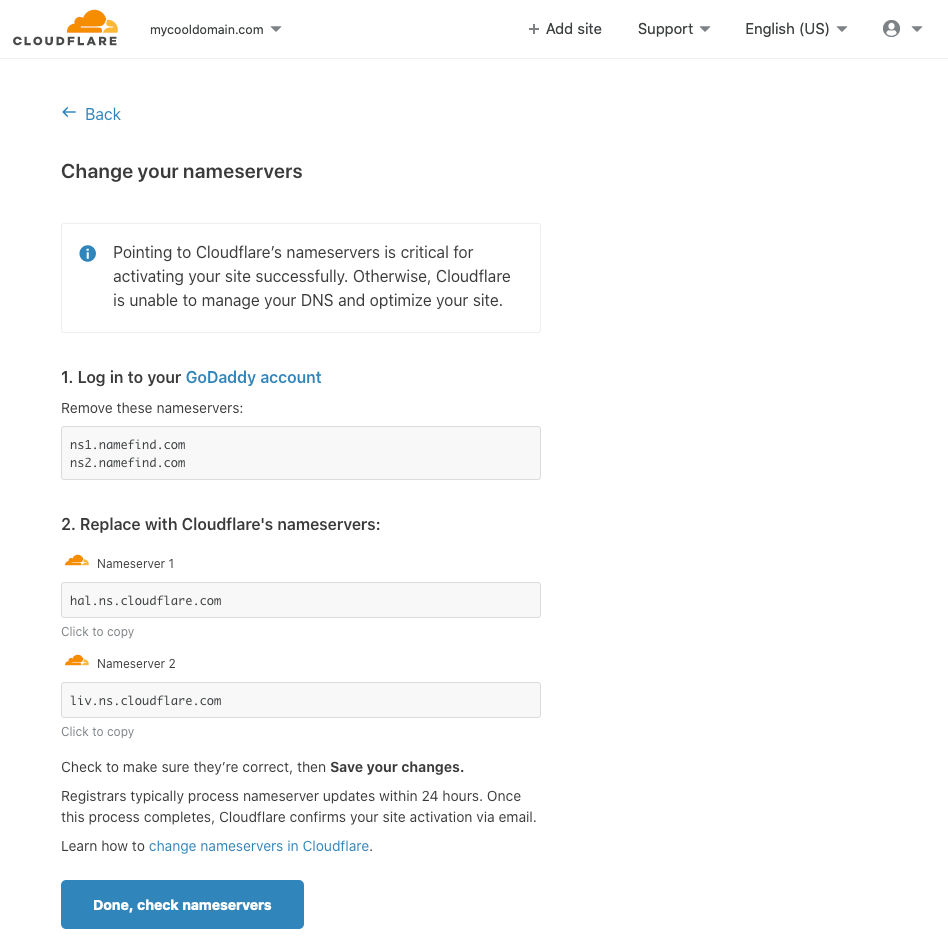
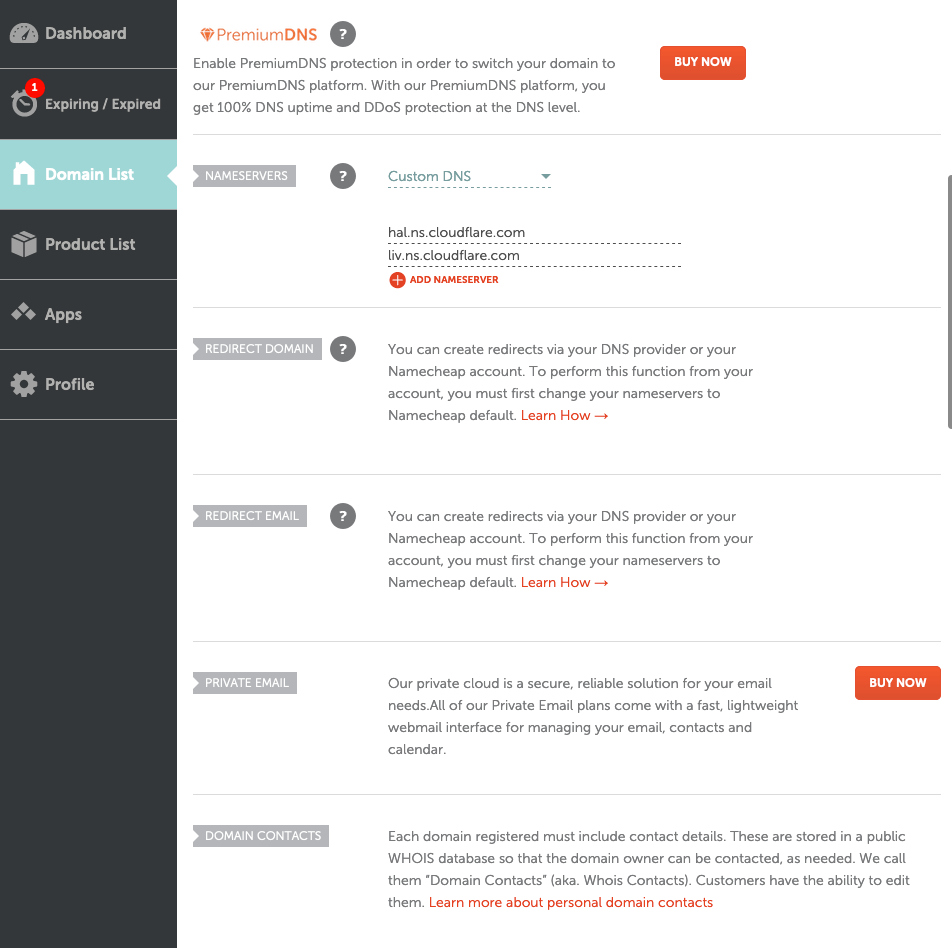
6. Setup name servers for your domain on the domain registry service.


It will take up to 24 hours for the website to be added to Cloudflare successfully (on Namecheap it usually takes at most an hour), but we can continue the setup nevertheless.
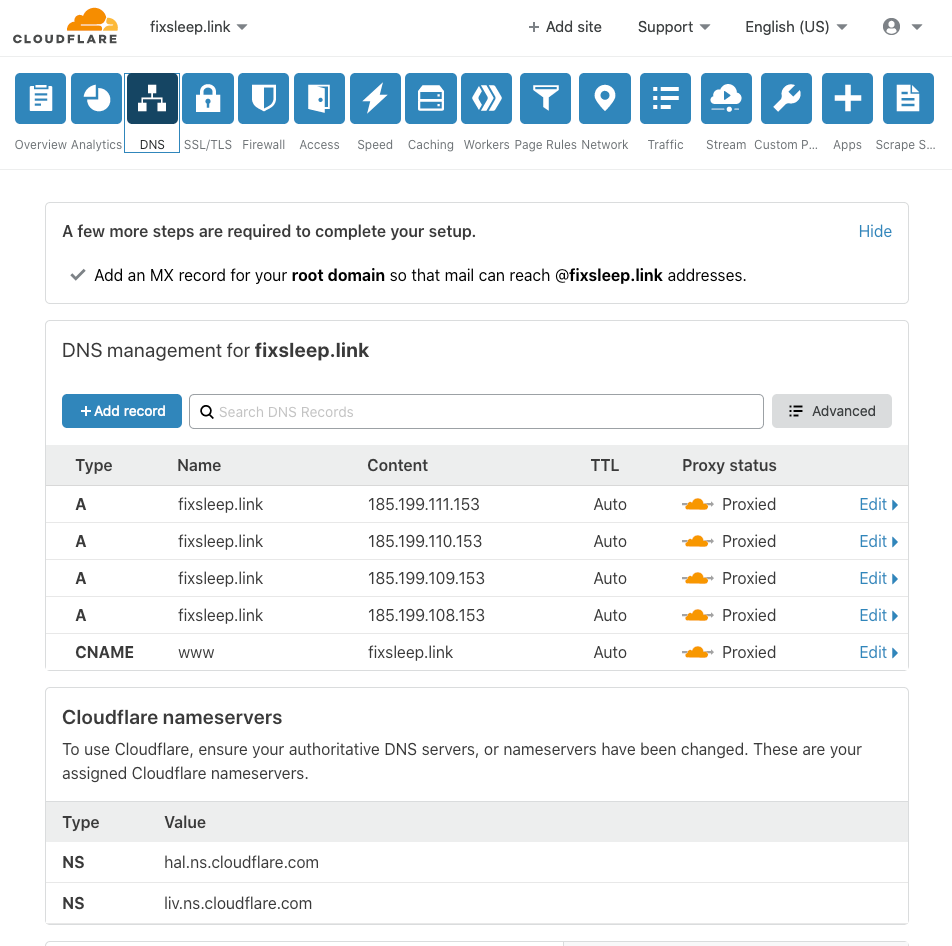
8. Go to DNS tab of your website on Cloudflare and add 185.199.108.153, 185.199.109.153, 185.199.110.153, 185.199.111.153 IP’s to the @ name like illustrated on the following screenshot.
9. Add another DNS record, now of type CNAME with name www and pointing at @.

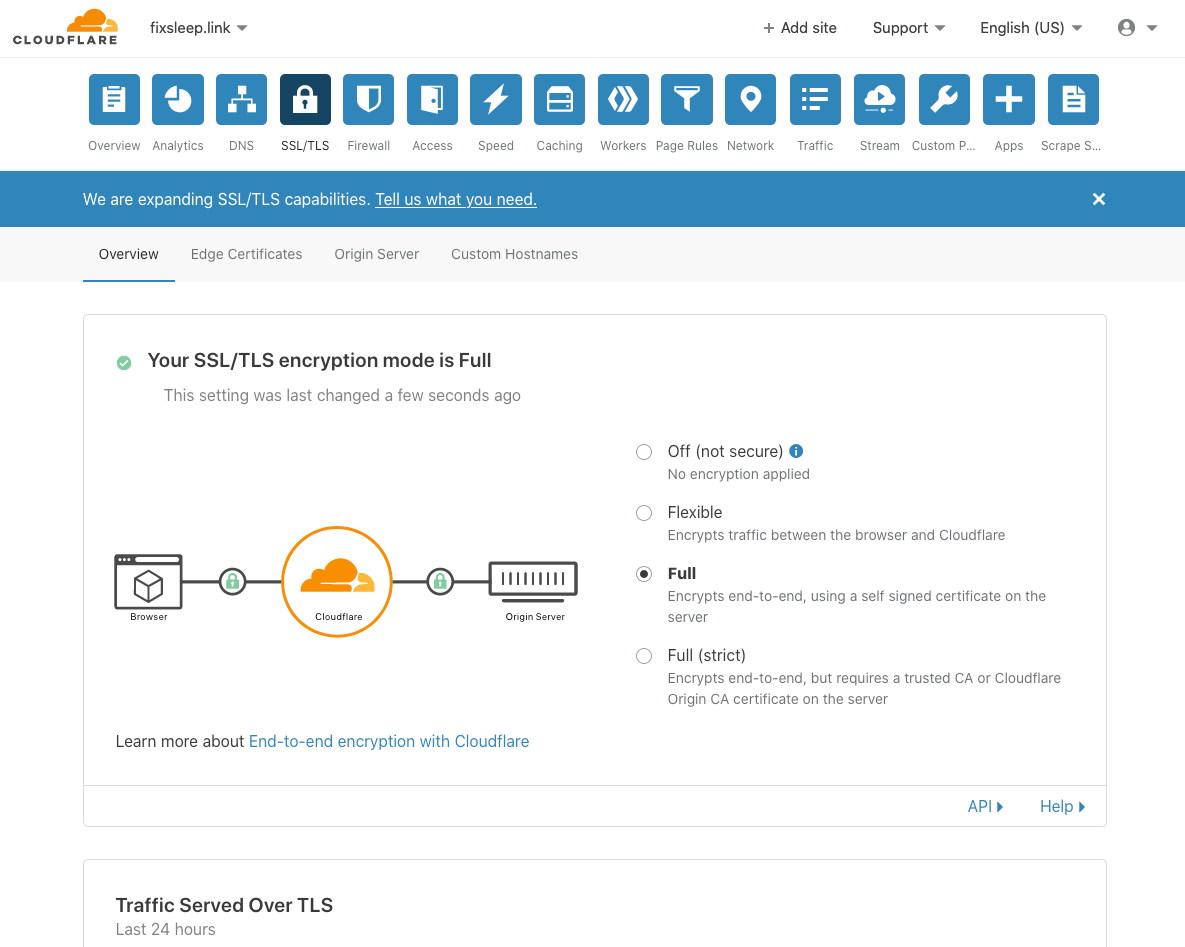
10. Go to SSL/TLS tab and make sure that SSL setting is set to Full.

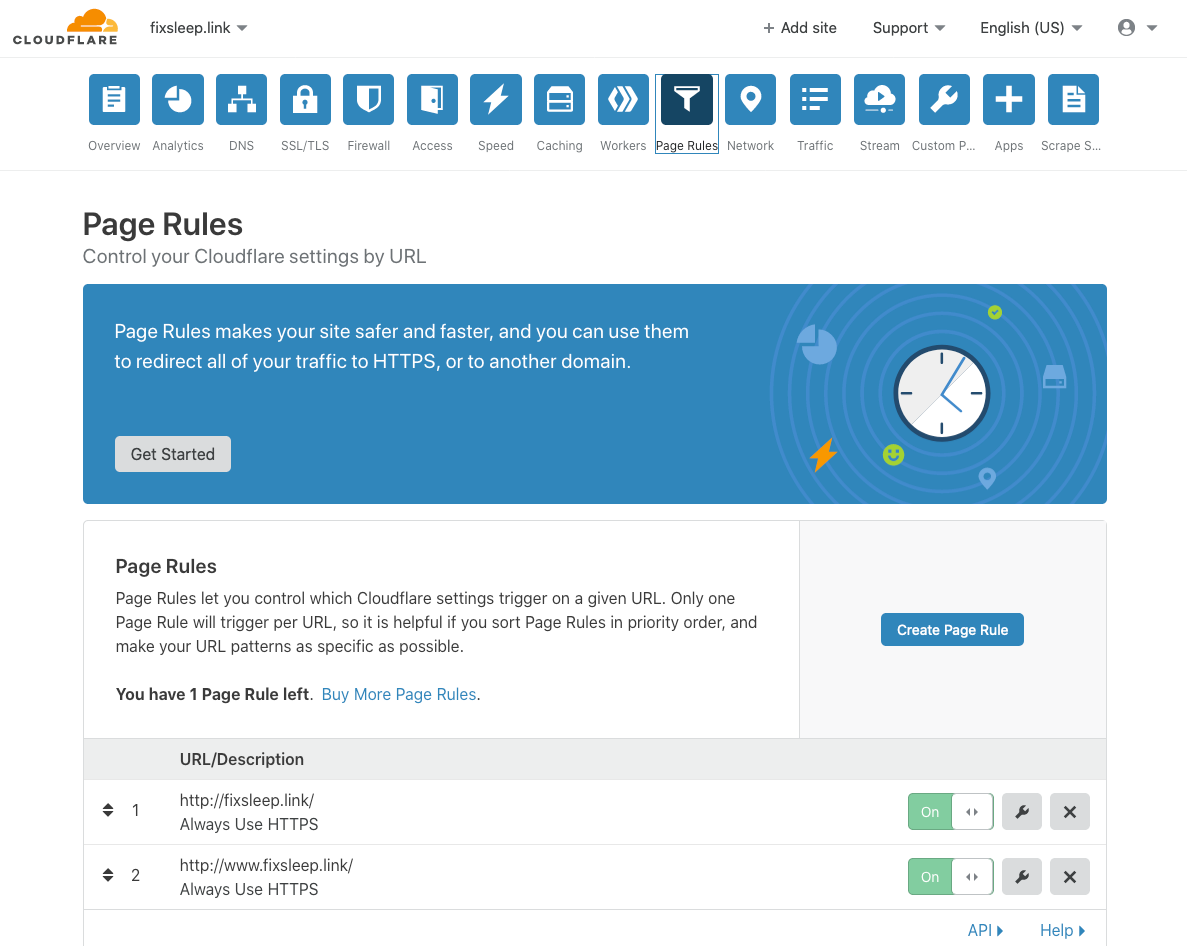
11. Go to Page Rules tab and add the following two rules.

That’s all! Wait for a couple of hours and your website will be accessible by the domain name — and hosted for free on GitHub. Isn’t it wonderful no to pay a dime for hosting?
Also, explore the Caching section on Cloudflare, you might want to use the Development Mode there from time to time.
Let me know if you still have questions in the comments. Thank you!

